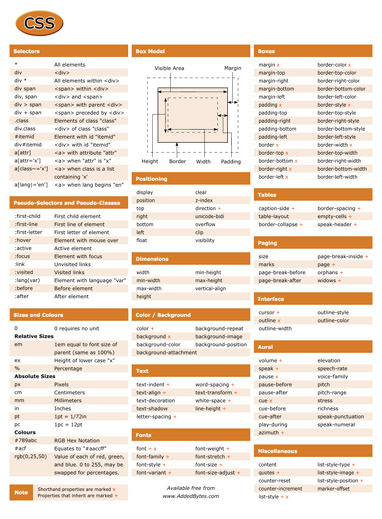
 I always somehow end up finding a whole lot of interesting things while browsing the web. While looking for something CSS related earlier I stumbled across this CSS Cheat Sheet, something that I’ve actually had printed out for a long time but completely forgot about until a few minutes ago.
I always somehow end up finding a whole lot of interesting things while browsing the web. While looking for something CSS related earlier I stumbled across this CSS Cheat Sheet, something that I’ve actually had printed out for a long time but completely forgot about until a few minutes ago.
This find got me to thinking; what other great little ‘CSS Helpers’ are out there? Being a C# developer, and not a web designer by any means, I need all the help with CSS that I can get! And that’s what this post is about: CSS tools that us server-side developers can use to get something done when a CSS pro isn’t around. I don’t know about you but I’ve got a lot of personal, “just for fun”, and “nobody outside of the company will ever see this” projects that should look passable at the very least. I’m sure I’m not alone in this.
Free CSS Grid Designers
Another really great find is the YUI CSS Grid Builder, a tool for, you guessed it, designing grids in CSS with divs! This is something I always have trouble with, and the last thing I want to do is use tables for my layout, because then I get dirty looks from whoever has to clean it up later.
A similar tool that’s more for building content pages than master pages is this CSS Grid Designer. It isn’t really set up to do the whole Header/Sidebar/Content/Maybe Footer thing, but it does really well when it comes to putting some columns on a page and making it look nice. The CSS it generates looks a bit scary to me, but it’s still a great tool in a pinch.
Validation – Making sure you did it right
The last thing to do before you hit that publish button and deploy your work of art into your company’s network, is to check and see if your CSS validates. The W3C providers this free CSS Validation Service. This can be useful for multiple reasons, including reducing the chance that your page will look consistent across browsers. At the very least if you mess something up it will help teach you good practices.
